P: Unterschied zwischen den Versionen
| (3 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | + | == Parallax-Bumpmapping == | |
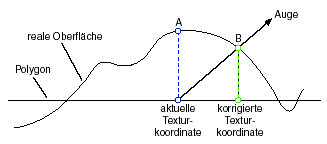
<b>Parallax-Bumpmapping.</b> Die Idee von Parallax-Mapping wurde zuerst von Tomomichi Kaneko im Jahr 2001 veröffentlicht. Im Gegensatz zu Bumpmapping, welches bei einer Veränderung der Betrachtungsrichtung flach und somit teilweise unrealistisch wirkt, berücksichtigt Parallax-Bumpmapping bei wechselnder Position des Betrachters die Verschiebung von Teilen der Oberfläche relativ zueinander, die sogenannte Parallaxe, und erreicht damit einen höheren Realitätsgrad. | <b>Parallax-Bumpmapping.</b> Die Idee von Parallax-Mapping wurde zuerst von Tomomichi Kaneko im Jahr 2001 veröffentlicht. Im Gegensatz zu Bumpmapping, welches bei einer Veränderung der Betrachtungsrichtung flach und somit teilweise unrealistisch wirkt, berücksichtigt Parallax-Bumpmapping bei wechselnder Position des Betrachters die Verschiebung von Teilen der Oberfläche relativ zueinander, die sogenannte Parallaxe, und erreicht damit einen höheren Realitätsgrad. | ||
| − | [[Datei:parallax.jpg]] | + | <center>[[Datei:parallax.jpg]]</center> |
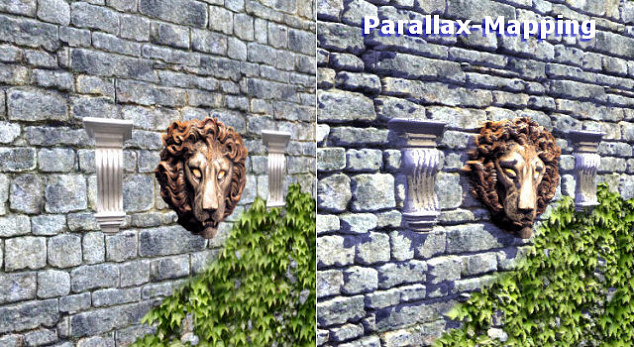
Die Anzahl der Instruktionen im Vertex- bzw. Fragment-Programm ist bei Parallax-Bumpmapping im Vergleich zu Bumpmapping nur geringfügig angestiegen, womit diese Technik eine schnelles Rendering der Objekte erlaubt und dabei einen realistischeren Eindruck der simulierten Strukturen beim Betrachter hervorruft. | Die Anzahl der Instruktionen im Vertex- bzw. Fragment-Programm ist bei Parallax-Bumpmapping im Vergleich zu Bumpmapping nur geringfügig angestiegen, womit diese Technik eine schnelles Rendering der Objekte erlaubt und dabei einen realistischeren Eindruck der simulierten Strukturen beim Betrachter hervorruft. | ||
| − | [[Datei:parallaxmapping.jpg]] | + | <center>[[Datei:parallaxmapping.jpg]]</center> |
| − | + | == Performance == | |
| − | |||
| − | |||
| − | |||
| Zeile 20: | Zeile 17: | ||
| − | + | == Per-Pixel-Lighting == | |
| − | |||
| − | |||
| − | |||
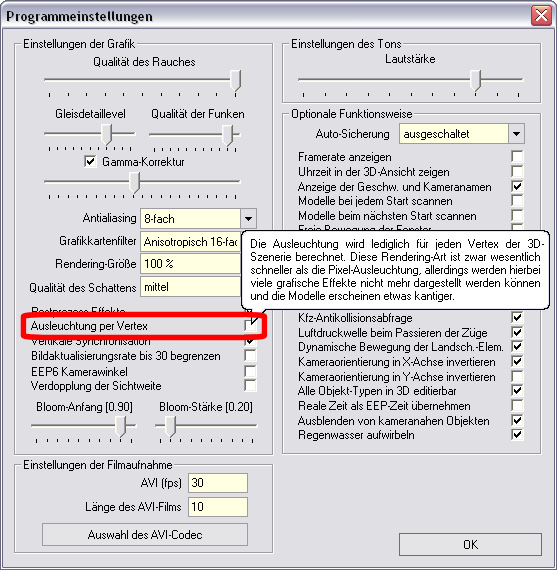
<b>Per-Pixel-Lighting,</b> bzw. <b>Pixelbasierte Beleuchtung</b> ist eine Shading-Methode, die dem Vertex Based Lighting ähnelt. Beide Arten werden von EEP 7 und EEP 8 unterstützt (Programmeinstellungen→Ausleuchtung per Vertex (Haken nicht gesetzt = Ausleuchtung per Pixel). | <b>Per-Pixel-Lighting,</b> bzw. <b>Pixelbasierte Beleuchtung</b> ist eine Shading-Methode, die dem Vertex Based Lighting ähnelt. Beide Arten werden von EEP 7 und EEP 8 unterstützt (Programmeinstellungen→Ausleuchtung per Vertex (Haken nicht gesetzt = Ausleuchtung per Pixel). | ||
| − | [[Datei:programmeinstellungen_eep7.jpg]] | + | <center>[[Datei:programmeinstellungen_eep7.jpg]]</center> |
Im Gegensatz zum Vertex Based Lighting wird beim Per-Pixel-Lighting die Ausleuchtung nicht für jeden Vertex berechnet und über die Fläche der Polygone interpoliert, stattdessen wird für jedes einzelne Pixel, das auf dem Bildschirm dargestellt werden soll, ein Ausleuchtungswert errechnet. Der Vorteil ist, dass auch wenn Flächen beschienen werden, die größer sind als der Ausleuchtungsbereich noch ein realistischer Effekt erzielt wird. Dies ermöglicht die realistische Darstellung von wesentlich feineren Licht- und Reflexionseffekten. Für jeden dieser Pixel wird die Farbe entsprechend einem Beleuchtungsmodell berechnet. So genannte Bumpmaps und Normalmaps speichern die Oberflächenvektoren in ihren Pixel. Da das Beleuchtungsmodell die Lichtverhältnisse pro Pixel berechnet (Per-Pixel), können zusätzliche, (in Echtzeit) schattierte Details auf die Oberfläche gezeichnet werden. Handelt es sich bei Normal- und Beleuchtungsvektor um Einheitsvektoren, dann erhält man ein Ergebnis zwischen 0 und 1, was es leicht macht, eine prozentuale Aufhellung zu ermitteln. Das Verfahren wird von allen "Hardware-Shader unterstützenden" Grafikkarten und ab DirectXTM 8 angeboten. Hierzu gehören als Pioniere die ATI Radeon 8500 und die Nvidia GeForce 3 sowie sämtliche Nachfolgermodelle. Jedoch können diese Per-Pixel-Lighting-Effekte in Spielen erst richtig mit DirectX-9-kompatiblen Grafikkarten ausgenutzt werden, da die Geschwindigkeit älterer Grafikkarten sie zu sehr einschränkt. | Im Gegensatz zum Vertex Based Lighting wird beim Per-Pixel-Lighting die Ausleuchtung nicht für jeden Vertex berechnet und über die Fläche der Polygone interpoliert, stattdessen wird für jedes einzelne Pixel, das auf dem Bildschirm dargestellt werden soll, ein Ausleuchtungswert errechnet. Der Vorteil ist, dass auch wenn Flächen beschienen werden, die größer sind als der Ausleuchtungsbereich noch ein realistischer Effekt erzielt wird. Dies ermöglicht die realistische Darstellung von wesentlich feineren Licht- und Reflexionseffekten. Für jeden dieser Pixel wird die Farbe entsprechend einem Beleuchtungsmodell berechnet. So genannte Bumpmaps und Normalmaps speichern die Oberflächenvektoren in ihren Pixel. Da das Beleuchtungsmodell die Lichtverhältnisse pro Pixel berechnet (Per-Pixel), können zusätzliche, (in Echtzeit) schattierte Details auf die Oberfläche gezeichnet werden. Handelt es sich bei Normal- und Beleuchtungsvektor um Einheitsvektoren, dann erhält man ein Ergebnis zwischen 0 und 1, was es leicht macht, eine prozentuale Aufhellung zu ermitteln. Das Verfahren wird von allen "Hardware-Shader unterstützenden" Grafikkarten und ab DirectXTM 8 angeboten. Hierzu gehören als Pioniere die ATI Radeon 8500 und die Nvidia GeForce 3 sowie sämtliche Nachfolgermodelle. Jedoch können diese Per-Pixel-Lighting-Effekte in Spielen erst richtig mit DirectX-9-kompatiblen Grafikkarten ausgenutzt werden, da die Geschwindigkeit älterer Grafikkarten sie zu sehr einschränkt. | ||
| − | + | == Pixel == | |
| − | |||
| − | |||
| − | |||
| − | |||
<b>Pixel</b>, auch Bildpunkt, Bildzelle oder Bildelement bezeichnet, ist sowohl die <b>''kleinste Einheit einer digitalen Rastergrafik''</b> als auch deren Darstellung auf einem Bildschirm mit Rasteransteuerung. "Pixel" (Nominativ Singular: das Pixel; Genitiv: des Pixels; Plural: die Pixel) ist ein Kunstwort aus der Abkürzung der englischen Wörter pictures (umgangssprachlich verkürzt Pix) und Element und wird oft mit px abgekürzt. Die Pixel einer Rastergrafik sind rasterförmig angeordnete Punkte, denen eine Farbe zugeordnet ist. Oft werden Pixel als rechteckig oder quadratisch betrachtet, dies ist jedoch eine im Allgemeinen unangemessene Vorstellung. <b>''Im Sinne der digitalen Signalverarbeitung ist ein Pixel ein diskreter Abtastwert''</b>; über andere Punkte als die Pixel lassen sich keine Aussagen treffen. Deutlich wird dies bei der Vergrößerung von Rastergrafiken: Quadratische Pixel würden hier zwangsläufig als Quadrate erscheinen. Tatsächlich hängt das Erscheinungsbild nach der Vergrößerung von der verwendeten Rekonstruktionsmethode ab; oft wird zwischen Pixeln interpoliert. Ein vergleichbarer Fehler wäre es, die Abtastwerte eines digitalen Audiosignals als über ein bestimmtes Zeitintervall gleichbleibende Werte zu interpretieren, weil das Signal vom Audioeditor in der Vergrößerung treppenartig dargestellt wird. | <b>Pixel</b>, auch Bildpunkt, Bildzelle oder Bildelement bezeichnet, ist sowohl die <b>''kleinste Einheit einer digitalen Rastergrafik''</b> als auch deren Darstellung auf einem Bildschirm mit Rasteransteuerung. "Pixel" (Nominativ Singular: das Pixel; Genitiv: des Pixels; Plural: die Pixel) ist ein Kunstwort aus der Abkürzung der englischen Wörter pictures (umgangssprachlich verkürzt Pix) und Element und wird oft mit px abgekürzt. Die Pixel einer Rastergrafik sind rasterförmig angeordnete Punkte, denen eine Farbe zugeordnet ist. Oft werden Pixel als rechteckig oder quadratisch betrachtet, dies ist jedoch eine im Allgemeinen unangemessene Vorstellung. <b>''Im Sinne der digitalen Signalverarbeitung ist ein Pixel ein diskreter Abtastwert''</b>; über andere Punkte als die Pixel lassen sich keine Aussagen treffen. Deutlich wird dies bei der Vergrößerung von Rastergrafiken: Quadratische Pixel würden hier zwangsläufig als Quadrate erscheinen. Tatsächlich hängt das Erscheinungsbild nach der Vergrößerung von der verwendeten Rekonstruktionsmethode ab; oft wird zwischen Pixeln interpoliert. Ein vergleichbarer Fehler wäre es, die Abtastwerte eines digitalen Audiosignals als über ein bestimmtes Zeitintervall gleichbleibende Werte zu interpretieren, weil das Signal vom Audioeditor in der Vergrößerung treppenartig dargestellt wird. | ||
| Zeile 46: | Zeile 36: | ||
| − | + | == Pixel-Shader == | |
| − | |||
| − | |||
| − | |||
| Zeile 57: | Zeile 44: | ||
| − | + | == PNG (*.png) == | |
| − | |||
| − | |||
| − | |||
| Zeile 67: | Zeile 51: | ||
| − | + | == Polygon == | |
| − | |||
| − | |||
| − | |||
| − | |||
<b>Polygon</b> oder auch Vieleck ist ein Begriff aus der Geometrie und dabei insbesondere der Planimetrie. Ein Polygon erhält man, indem man mindestens drei voneinander verschiedene Punkte in einer Zeichenebene durch Strecken miteinander verbindet, sodass durch den entstandenen Linienzug eine zusammenhängende Fläche (Figur) umschlossen wird. Auch diese so entstandene Fläche wird oft Polygon genannt. Ein Polygon ist ein [[P|Primitiv]], wenngleich nicht alle Primitive Polygone sind. Dreiecke, Vierecke und Sechsecke sind aus dem Alltag bekannte Beispiele für Polygone. In der 3D-Computergrafik werden beliebige (auch gekrümmte) Oberflächen als Polygonnetz modelliert. Insbesondere Dreiecksnetze eignen sich besonders gut zur schnellen Darstellung von Oberflächen. Zur Speicherung von polygonalen Netzen gibt es eine Reihe bekannter Datenstrukturen. Home-Nostruktor 13.0 benutzt zur Speicherung von polygonalen Netzen ein eigenes für Eisenbahn.exe Professional®© 7.5 und 8.0 optimiertes Dateiformat, wobei das Einlesen bzw. Import von DirectX-Dateien im [[X|*.x-Format]] ebenfalls möglich ist, was als Schnittstelle aus anderen 3D-Modellierungsprogrammen, wie z.B. Autodesk 3ds Max™, Autodesk Maya™, Autodesk Softimage XSI™, Cinema 4D™, AC3D™, oder Blender©® genutzt werden kann. | <b>Polygon</b> oder auch Vieleck ist ein Begriff aus der Geometrie und dabei insbesondere der Planimetrie. Ein Polygon erhält man, indem man mindestens drei voneinander verschiedene Punkte in einer Zeichenebene durch Strecken miteinander verbindet, sodass durch den entstandenen Linienzug eine zusammenhängende Fläche (Figur) umschlossen wird. Auch diese so entstandene Fläche wird oft Polygon genannt. Ein Polygon ist ein [[P|Primitiv]], wenngleich nicht alle Primitive Polygone sind. Dreiecke, Vierecke und Sechsecke sind aus dem Alltag bekannte Beispiele für Polygone. In der 3D-Computergrafik werden beliebige (auch gekrümmte) Oberflächen als Polygonnetz modelliert. Insbesondere Dreiecksnetze eignen sich besonders gut zur schnellen Darstellung von Oberflächen. Zur Speicherung von polygonalen Netzen gibt es eine Reihe bekannter Datenstrukturen. Home-Nostruktor 13.0 benutzt zur Speicherung von polygonalen Netzen ein eigenes für Eisenbahn.exe Professional®© 7.5 und 8.0 optimiertes Dateiformat, wobei das Einlesen bzw. Import von DirectX-Dateien im [[X|*.x-Format]] ebenfalls möglich ist, was als Schnittstelle aus anderen 3D-Modellierungsprogrammen, wie z.B. Autodesk 3ds Max™, Autodesk Maya™, Autodesk Softimage XSI™, Cinema 4D™, AC3D™, oder Blender©® genutzt werden kann. | ||
| − | + | == Popping == | |
| − | |||
| − | |||
| − | |||
| Zeile 91: | Zeile 68: | ||
| − | + | == Post-Prozessing == | |
| − | |||
| − | |||
| − | |||
| − | |||
<b>Post-Prozessing,</b> auch Postprocessing (post = lateinische Vorsilbe mit der Bedeutung "nach" bzw. "danach") bezeichnet die Nachbearbeitung und Aufbereitung von Ergebnissen einer Computersimulation, wie z.B. einer Strömungssimulation des Wassers. Dabei wird die bereits berechnete Geometrie eines Modells einer nachträglichen, optischen Verschiebung unterzogen, was etwa der Lichtbrechung entspricht. Auch die Modulation des Bildes mit einer bestimmten Amplitude ist ein Postprocessing-Effekt, der den Wellengang des fließenden Wassers nachbildet. Nebst der Strömungssimulation gibt es auch andere Post-Prozesse, wie z.B. der sogenannte [[B|Bloom-Effekt]], der das Glühen von Objekten, hier explizit von Lichtquellen simuliert, in dem die bereits berechnete Farbe eines Materials einer partiellen Aufhellung unterzogen wird. | <b>Post-Prozessing,</b> auch Postprocessing (post = lateinische Vorsilbe mit der Bedeutung "nach" bzw. "danach") bezeichnet die Nachbearbeitung und Aufbereitung von Ergebnissen einer Computersimulation, wie z.B. einer Strömungssimulation des Wassers. Dabei wird die bereits berechnete Geometrie eines Modells einer nachträglichen, optischen Verschiebung unterzogen, was etwa der Lichtbrechung entspricht. Auch die Modulation des Bildes mit einer bestimmten Amplitude ist ein Postprocessing-Effekt, der den Wellengang des fließenden Wassers nachbildet. Nebst der Strömungssimulation gibt es auch andere Post-Prozesse, wie z.B. der sogenannte [[B|Bloom-Effekt]], der das Glühen von Objekten, hier explizit von Lichtquellen simuliert, in dem die bereits berechnete Farbe eines Materials einer partiellen Aufhellung unterzogen wird. | ||
| − | + | == Primitive == | |
| − | |||
| − | |||
| − | |||
| − | |||
<b>Primitive.</b> Hinter einer virtuellen 3D-Welt im Computer verbirgt sich ein Drahtgittermodell, aufgebaut aus unzähligen Dreiecken. Solche Dreiecke werden als Primitive oder auch als Polygone bezeichnet. Sie bilden eine glatte Oberfläche und werden mit Bitmaps (Texturen) überzogen. Neben den Dreiecken zählen auch Linien oder eine Ansammlung von Punkten zu den Primitiven. Ein Dreieck als Polygon besteht aus drei Eckpunkten, den [[V|Vertices]]. Ein Vertex kann neben den Koordinaten auch Farbangaben oder Textur-Koordinaten enthalten. Zusammenfassend lässt sich sagen, dass eine 3D-Welt aus unzähligen Vertices besteht, die zu so genannten Primitiven verbunden werden. | <b>Primitive.</b> Hinter einer virtuellen 3D-Welt im Computer verbirgt sich ein Drahtgittermodell, aufgebaut aus unzähligen Dreiecken. Solche Dreiecke werden als Primitive oder auch als Polygone bezeichnet. Sie bilden eine glatte Oberfläche und werden mit Bitmaps (Texturen) überzogen. Neben den Dreiecken zählen auch Linien oder eine Ansammlung von Punkten zu den Primitiven. Ein Dreieck als Polygon besteht aus drei Eckpunkten, den [[V|Vertices]]. Ein Vertex kann neben den Koordinaten auch Farbangaben oder Textur-Koordinaten enthalten. Zusammenfassend lässt sich sagen, dass eine 3D-Welt aus unzähligen Vertices besteht, die zu so genannten Primitiven verbunden werden. | ||
| − | + | == Projektion == | |
| − | |||
| − | |||
| − | |||
| − | |||
<b>Projektion</b> ist die Abbildung eines dreidimensionalen Objektes auf einer zweidimensionalen Oberfläche. | <b>Projektion</b> ist die Abbildung eines dreidimensionalen Objektes auf einer zweidimensionalen Oberfläche. | ||
Aktuelle Version vom 24. März 2017, 10:10 Uhr
Inhaltsverzeichnis
Parallax-Bumpmapping
Parallax-Bumpmapping. Die Idee von Parallax-Mapping wurde zuerst von Tomomichi Kaneko im Jahr 2001 veröffentlicht. Im Gegensatz zu Bumpmapping, welches bei einer Veränderung der Betrachtungsrichtung flach und somit teilweise unrealistisch wirkt, berücksichtigt Parallax-Bumpmapping bei wechselnder Position des Betrachters die Verschiebung von Teilen der Oberfläche relativ zueinander, die sogenannte Parallaxe, und erreicht damit einen höheren Realitätsgrad.

Die Anzahl der Instruktionen im Vertex- bzw. Fragment-Programm ist bei Parallax-Bumpmapping im Vergleich zu Bumpmapping nur geringfügig angestiegen, womit diese Technik eine schnelles Rendering der Objekte erlaubt und dabei einen realistischeren Eindruck der simulierten Strukturen beim Betrachter hervorruft.

Performance
Performance (englisch für Durchführung, Darstellung, Leistung) bezeichnet die Leistung (präziser Datenverarbeitungsleistung) eines informationstechnischen Systems, analog der physikalischen Definition, die verrichtete Arbeitsmenge pro Zeiteinheit. Bei der Rechenleistung steht hingegen die eingesetzte Hardware (Prozessoren, Grafikprozessoren bzw. der ganze Computer) im Mittelpunkt der Betrachtung. Die Hardware ist eigentlich nur ein Teil eines IT-Systems, jedoch wird der Begriff Rechenleistung auch für das ganze IT-System verwendet. Die Performace von 3D-Modellen drückt hauptsächlich die Zeit aus, in der die Modelle von einem Computersystem berechnet werden können, was direkt mit der sogenannten Framerate gemessen werden kann. Modelle mit einer "guten Performance" bzw. die sogenannten "performanceoptimierten Modelle" sind Modelle, deren künstlerischer Ausdruck im Einklang zur den benutzten Computertechniken und möglichst kleinem Datenumfang steht, was auch sehr oft mit der Kompromissbereitschaft des Modellautors einhergeht. Nicht zuletzt bezeichnet eine "gute Performance von Modellen" das Ergebnis einer zielgerichteten Anstrengung von Menschen (der Autoren der Modelle) in Verbindung mit dem Einsatz von Betriebsmitteln pro Zeiteinheit bei bestimmter Arbeitsqualität.
Per-Pixel-Lighting
Per-Pixel-Lighting, bzw. Pixelbasierte Beleuchtung ist eine Shading-Methode, die dem Vertex Based Lighting ähnelt. Beide Arten werden von EEP 7 und EEP 8 unterstützt (Programmeinstellungen→Ausleuchtung per Vertex (Haken nicht gesetzt = Ausleuchtung per Pixel).

Im Gegensatz zum Vertex Based Lighting wird beim Per-Pixel-Lighting die Ausleuchtung nicht für jeden Vertex berechnet und über die Fläche der Polygone interpoliert, stattdessen wird für jedes einzelne Pixel, das auf dem Bildschirm dargestellt werden soll, ein Ausleuchtungswert errechnet. Der Vorteil ist, dass auch wenn Flächen beschienen werden, die größer sind als der Ausleuchtungsbereich noch ein realistischer Effekt erzielt wird. Dies ermöglicht die realistische Darstellung von wesentlich feineren Licht- und Reflexionseffekten. Für jeden dieser Pixel wird die Farbe entsprechend einem Beleuchtungsmodell berechnet. So genannte Bumpmaps und Normalmaps speichern die Oberflächenvektoren in ihren Pixel. Da das Beleuchtungsmodell die Lichtverhältnisse pro Pixel berechnet (Per-Pixel), können zusätzliche, (in Echtzeit) schattierte Details auf die Oberfläche gezeichnet werden. Handelt es sich bei Normal- und Beleuchtungsvektor um Einheitsvektoren, dann erhält man ein Ergebnis zwischen 0 und 1, was es leicht macht, eine prozentuale Aufhellung zu ermitteln. Das Verfahren wird von allen "Hardware-Shader unterstützenden" Grafikkarten und ab DirectXTM 8 angeboten. Hierzu gehören als Pioniere die ATI Radeon 8500 und die Nvidia GeForce 3 sowie sämtliche Nachfolgermodelle. Jedoch können diese Per-Pixel-Lighting-Effekte in Spielen erst richtig mit DirectX-9-kompatiblen Grafikkarten ausgenutzt werden, da die Geschwindigkeit älterer Grafikkarten sie zu sehr einschränkt.
Pixel
Pixel, auch Bildpunkt, Bildzelle oder Bildelement bezeichnet, ist sowohl die kleinste Einheit einer digitalen Rastergrafik als auch deren Darstellung auf einem Bildschirm mit Rasteransteuerung. "Pixel" (Nominativ Singular: das Pixel; Genitiv: des Pixels; Plural: die Pixel) ist ein Kunstwort aus der Abkürzung der englischen Wörter pictures (umgangssprachlich verkürzt Pix) und Element und wird oft mit px abgekürzt. Die Pixel einer Rastergrafik sind rasterförmig angeordnete Punkte, denen eine Farbe zugeordnet ist. Oft werden Pixel als rechteckig oder quadratisch betrachtet, dies ist jedoch eine im Allgemeinen unangemessene Vorstellung. Im Sinne der digitalen Signalverarbeitung ist ein Pixel ein diskreter Abtastwert; über andere Punkte als die Pixel lassen sich keine Aussagen treffen. Deutlich wird dies bei der Vergrößerung von Rastergrafiken: Quadratische Pixel würden hier zwangsläufig als Quadrate erscheinen. Tatsächlich hängt das Erscheinungsbild nach der Vergrößerung von der verwendeten Rekonstruktionsmethode ab; oft wird zwischen Pixeln interpoliert. Ein vergleichbarer Fehler wäre es, die Abtastwerte eines digitalen Audiosignals als über ein bestimmtes Zeitintervall gleichbleibende Werte zu interpretieren, weil das Signal vom Audioeditor in der Vergrößerung treppenartig dargestellt wird.
Wenn von "einem Pixel Breite" die Rede ist, dann ist damit tatsächlich der Abstand zwischen zwei benachbarten Pixeln gemeint; der "Mittelpunkt" eines Pixels bezeichnet in Wirklichkeit das Pixel selbst. Es ist zwar möglich, Pixel als Quadrate zu betrachten, dies ist jedoch allenfalls beim Antialiasing mittels ungewichteter Flächenabtastung sinnvoll, denn hier entspricht der Farbwert eines Pixels dem Mittelwert aller Farbbeiträge innerhalb des Quadrates. Das resultierende Pixel ist jedoch stets ein diskreter Abtastwert.
Die im Pixel verwendete Kodierung der Farbe definiert sich unter anderem über den Farbraum und die Farbtiefe. Der einfachste Fall ist ein Binärbild, bei dem ein Pixel einen Schwarz/Weiß-Wert speichert. Neben Farbinformationen können Rastergrafiken auch einen sogenannten Alphakanal enthalten, der Transparenzinformationen enthält. Die Speicherung beliebiger weiterer Informationen ist denkbar; das genaue Format ist vom verwendeten Grafikformat abhängig. Nur bei der Ausgabe auf dem Bildschirm muss ein bestimmtes Format beachtet werden, das vom Framebuffer der Grafikkarte vorgegeben ist. Sowohl die Bildauflösung (und damit die örtliche Abtastrate) als auch die Größe der im Pixel gespeicherten Informationen (etwa die Farbtiefe) ist in der Praxis begrenzt, weshalb ein Pixel nur eine Annäherung der Wirklichkeit darstellen kann. Die Begrenztheit der örtlichen Abtastrate führt dazu, dass Bildinformationen verloren gehen. Gemäß dem Nyquist-Shannon-Abtasttheorem kann es bei bestimmten Bildinhalten und zu geringer Abtastrate oder Auflösung zu Alias-Effekten oder dem Treppeneffekt ("pixelige" Darstellung) kommen. Diesen Effekten kann durch Antialiasing entgegengewirkt werden, beispielsweise durch einen Tiefpass, kombiniert mit einer Aperturkorrektur. Das Verkleinern, Vergrößern oder Drehen einer Rastergrafik kann zu unscharfen oder fehlerhaft wirkenden Bildern führen.
Pixel-Shader
Pixel-Shader (auch Pixelshader, Fragment-Shader, Abk. PS) sind Programme, die vom Grafikprozessor einer 3D-Grafikkarte im Verlauf der Rendering-Pipeline (in den sogenannten Shadereinheiten) ausgeführt werden. Häufig werden auch die Shadereinheiten selbst als Pixel-Shader bezeichnet. Pixel-Shader dienen dazu, die zu rendernden Fragmente (RGDs) zu verändern, um beispielsweise eine realistischere Darstellung von Oberflächen- und Materialeigenschaften zu erreichen oder die Texturdarstellung zu verändern. Die Pixel des endgültigen Bildes ergeben sich unter Umständen aus mehreren Fragmenten, zum Beispiel wenn aufgrund von Transparenz mehrere Objekte gleichzeitig gesehen werden können. Die Shader verarbeiten diese Objekte unabhängig voneinander, daher ist der Begriff Fragment-Shader eigentlich die korrekte Bezeichnung. Allerdings hat sich der Begriff Pixel-Shader eingebürgert.
Pixel-Shader unterscheiden sich von den Vertex-Shadern, welche die Vertices (Eckpunkte von dreidimensionalen Objekten) verändern, um die 3D-Objekte in ihrer Form oder Position zu manipulieren. Beispiele für die Anwendung von Pixel-Shadern sind Phong Shading, Spiegelungen, Schattierung, Falloff, Bloom und Lens Flares. Da die Shader-Einheiten, die die Pixel-Shader ausführen, Teil der GPU sind, müssen diese Programme nicht mehr auf der CPU des Systems laufen, dadurch wird diese entlastet und kann für andere Aufgaben eingesetzt werden. In der Regel werden mehrere Shader-Einheiten in GPUs verbaut, damit diese nicht zum Flaschenhals der Grafikpipeline werden.
PNG (*.png)
PNG, übliche Dateiendung: *.png - ist ein Grafikformat für Rastergrafiken mit verlustfreier Bildkompression und steht für "Portable Network Graphics". Es wurde als freier Ersatz für das ältere, bis zum Jahr 2004 mit Patentforderungen belastete Format GIF entworfen und ist weniger komplex als TIFF. PNG-Dateien können Transparenzinformationen enthalten, entweder in Form eines Alphakanals oder für jede Farbe der Farbpalette. Ein Alphakanal ist eine zusätzliche Information, die für jedes Pixel angibt, wie viel vom Hintergrund des Bildes durchscheinen soll. PNG unterstützt Alphakanäle von 8 oder 16 Bit, was 256 beziehungsweise 65536 Abstufungen der Transparenzstärke entspricht. Die Daten werden mit einer Farbtiefe von 8, 24 und 32 Bit pro Pixel als Rastergrafik (englisch bitmap) entweder unkomprimiert oder mit einer Lauflängenkodierung verlustfrei komprimiert gespeichert. PNG verwendet, nach dem Vorfiltern das nicht patentierte, verlustfreie Datenkompressions-Verfahren Deflate, den gleichen Algorithmus der in der zlib-Kompressions-Bibliothek verwendet wird. Dieses Verfahren wurde für das ZIP-Archivformat entwickelt und findet ebenfalls im gz-Format des Archivprogramms gzip, im Bildformat TIFF und vielen weiteren Programmen Verwendung. PNG unterstützt zwar keine Ebenen, aber dadurch, dass es einen direkten Alpha-Kanal besitzt (der nicht ausgelagert, vielmehr mit der Datei gespeichert wird) und darüber hinaus auch noch nicht verlustbehaftet ist, so eignet es sich für die Arbeit im Home-Nostruktor 13.0 viel besser, als das BMP-Format, das z.B. keinen Alpha-Kanal besitzt. Die PNG-Rastergrafiken können mitunter mit Adobe Photoshop, Paint Shop Pro, Gimp, Paint.net und anderen Programmen bearbeitet und deren Anzeige im Home-Nostruktor 13.0 durch drücken der [F5]-Taste aktualisiert werden.
Polygon
Polygon oder auch Vieleck ist ein Begriff aus der Geometrie und dabei insbesondere der Planimetrie. Ein Polygon erhält man, indem man mindestens drei voneinander verschiedene Punkte in einer Zeichenebene durch Strecken miteinander verbindet, sodass durch den entstandenen Linienzug eine zusammenhängende Fläche (Figur) umschlossen wird. Auch diese so entstandene Fläche wird oft Polygon genannt. Ein Polygon ist ein Primitiv, wenngleich nicht alle Primitive Polygone sind. Dreiecke, Vierecke und Sechsecke sind aus dem Alltag bekannte Beispiele für Polygone. In der 3D-Computergrafik werden beliebige (auch gekrümmte) Oberflächen als Polygonnetz modelliert. Insbesondere Dreiecksnetze eignen sich besonders gut zur schnellen Darstellung von Oberflächen. Zur Speicherung von polygonalen Netzen gibt es eine Reihe bekannter Datenstrukturen. Home-Nostruktor 13.0 benutzt zur Speicherung von polygonalen Netzen ein eigenes für Eisenbahn.exe Professional®© 7.5 und 8.0 optimiertes Dateiformat, wobei das Einlesen bzw. Import von DirectX-Dateien im *.x-Format ebenfalls möglich ist, was als Schnittstelle aus anderen 3D-Modellierungsprogrammen, wie z.B. Autodesk 3ds Max™, Autodesk Maya™, Autodesk Softimage XSI™, Cinema 4D™, AC3D™, oder Blender©® genutzt werden kann.
Popping
Popping ist die Bezeichnung für das plötzliche und störend wirkende "Auftauchen" von Objekten oder Detailstufen. 3D-Szenen bestehen aus einer hohen Zahl an Primitiven, nicht selten im Bereich von mehreren Millionen. Wie man sich leicht vorstellen kann, nimmt die Darstellungsgeschwindigkeit (angezeigt mittels Framerate-Zähler) mit zunehmender Anzahl darzustellender Objekte deutlich ab. Weil aber im 3D-Bereich hohe Renderinggeschwindigkeit erzielt werden soll, gibt es einige Möglichkeiten um Objekte noch vor dem Zeichnen auszuschließen.
Objekte die sich ganz außerhalb des Sicht-Frustums befinden, können auf eine recht einfache Weise ausgeschlossen werden, was in der Fachsprache "Frustum Culling" genannt wird. Wesentlich schwieriger ist es bei der Anwendung der "Levels of Detail"-Technik, bei welcher die Objekte zwar gezeichnet werden, aber in Abhängigkeit von der Entfernung zum Betrachter in mehreren Qualitätsstufen, den sogenannten LODs.
Beide Ansätze basieren darauf, dass die Objekte einen speziellen Test nicht bestehen, weil sie entweder zu weit weg sind, oder sich außerhalb des Sichtfeldes befinden. Bewegt der Anwender die Kamera in der 3D-Szene, oder bewegen sich die Objekte in der Relation zum Standort der Kamera, müssen die Sichtbarkeits- und Entfernungstests immer wieder erneuert werden, meist für jedes einzelne Bild. Wenn ein vorher nicht sichtbares Objekt oder Detail eines Objekts nun plötzlich sichtbar wird (obwohl es vorher nicht durch ein anders Objekt, oder die Landschaft verdeckt war), nennt man diesen Effekt "Popping".
Im Kontext des sichtbaren Frustums kann Popping durch den Einsatz vom Nebel an der Clipping-Ebene und/oder das Überblenden der Vertex-Geometrie der Objekte mittels Alpha-Kanal ganz verhindert, oder deutlich abgemildert werden. Bei der LOD-Technik kann es nur durch (mehrere) zusätzliche und in ihrer Entfernung feiner abgestimmte Qualitätsstufen kaschiert werden.
Post-Prozessing
Post-Prozessing, auch Postprocessing (post = lateinische Vorsilbe mit der Bedeutung "nach" bzw. "danach") bezeichnet die Nachbearbeitung und Aufbereitung von Ergebnissen einer Computersimulation, wie z.B. einer Strömungssimulation des Wassers. Dabei wird die bereits berechnete Geometrie eines Modells einer nachträglichen, optischen Verschiebung unterzogen, was etwa der Lichtbrechung entspricht. Auch die Modulation des Bildes mit einer bestimmten Amplitude ist ein Postprocessing-Effekt, der den Wellengang des fließenden Wassers nachbildet. Nebst der Strömungssimulation gibt es auch andere Post-Prozesse, wie z.B. der sogenannte Bloom-Effekt, der das Glühen von Objekten, hier explizit von Lichtquellen simuliert, in dem die bereits berechnete Farbe eines Materials einer partiellen Aufhellung unterzogen wird.
Primitive
Primitive. Hinter einer virtuellen 3D-Welt im Computer verbirgt sich ein Drahtgittermodell, aufgebaut aus unzähligen Dreiecken. Solche Dreiecke werden als Primitive oder auch als Polygone bezeichnet. Sie bilden eine glatte Oberfläche und werden mit Bitmaps (Texturen) überzogen. Neben den Dreiecken zählen auch Linien oder eine Ansammlung von Punkten zu den Primitiven. Ein Dreieck als Polygon besteht aus drei Eckpunkten, den Vertices. Ein Vertex kann neben den Koordinaten auch Farbangaben oder Textur-Koordinaten enthalten. Zusammenfassend lässt sich sagen, dass eine 3D-Welt aus unzähligen Vertices besteht, die zu so genannten Primitiven verbunden werden.
Projektion
Projektion ist die Abbildung eines dreidimensionalen Objektes auf einer zweidimensionalen Oberfläche.