Arbeit mit Texturen: Unterschied zwischen den Versionen
HW1 (Diskussion | Beiträge) |
HW1 (Diskussion | Beiträge) |
||
| Zeile 198: | Zeile 198: | ||
Wünschen Sie beispielsweise, dass die Textur in <b>X-Richtung</b> von der Mitte (0.5) bis zu drei Vierteln (0.75) der Textur aufgebracht wird, und in <b>Y-Richtung</b> vom Anfang (0.0005) bis zur Mitte (0.5) der Textur, so geben Sie folgende Werte in das Dialogfeld ein: | Wünschen Sie beispielsweise, dass die Textur in <b>X-Richtung</b> von der Mitte (0.5) bis zu drei Vierteln (0.75) der Textur aufgebracht wird, und in <b>Y-Richtung</b> vom Anfang (0.0005) bis zur Mitte (0.5) der Textur, so geben Sie folgende Werte in das Dialogfeld ein: | ||
| − | + | [[Datei:signal_gelb.png]] Als Anfangs- und Endwert der Texturkoordinaten wählen Sie <b><u>stets Werte etwas größer 0</u></b> bzw.<b><u>etwas kleiner 1</u></b>. Denn würde die Textur direkt von Beginn desBildes, d.h. von 0 bis 1, auf das Modell aufgebracht, käme es an der Rändern der geometrischen Figur zur Bildung von unerwünschten Effekten. | |
<center>[[Datei:6.textur-aufbringen-bsp-1.jpg]]</center> | <center>[[Datei:6.textur-aufbringen-bsp-1.jpg]]</center> | ||
Aktuelle Version vom 28. April 2021, 09:01 Uhr
Dieser Artikel beschreibt den Umgang mit Texturen. Das Anmelden von Texturen in der Datei texturen.txt und damit das Verfügbarmachen für den Home-Nostruktor beschreibt der Artikel Schritt für Schritt - Arbeiten mit dem Home-Nostruktor 13.0.
Texturen sind die "Tapeten" der Modelle. Ihr Inhalt liegt in einer Bilddatei mit einer Zusammenstellung aus bearbeitetem Bild- und Fotomaterial oder eigens erstelltem fotorealistischem Material. Gute Texturen sind eine der Grundvoraussetzungen für ein gutes und realistisches Aussehen eines Modells.
Inhaltsverzeichnis
Texturieren oder Auskonstruieren?
Der Einsatz von Texturen stellt ein Standardverfahren der Computergrafik zur Verbesserung der Qualität von dreidimensionalen Szenerien dar. Ziel ist, den Realismus in der Darstellung von komplexen Oberflächenstrukturen zu verbessern, ohne dabei die Komplexität des gegebenen polygonalen Modells zu erhöhen.
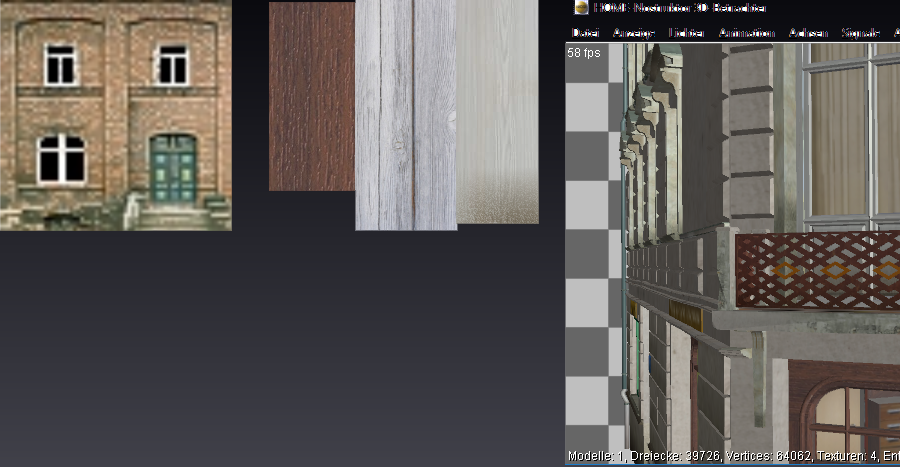
Mit zunehmender Hardware-Leistung und wachsenden Ansprüchen an die Detaillierung der eep-Modelle ist seit einigen Jahren eine Tendenz zu feinerer konstruktiver Ausdifferenzierung der Modelle zu beobachten. Während es früher durchaus üblich war, z.B. ganze Gebäudeteile wie Fenster, Türen etc. auf eine Wand des Modells per Textur aufzutragen, wird heute allgemein erwartet, dass die Laibungen in der Wand, Tür- oder Fensterrahmen bis hin zu den einzelnen Fenstersprossen auskonstruiert werden. Das bedeutet einen höheren Konstruktionsaufwand und eine Vervielfältigung der Polygonzahl im Modell, verbunden mit der Atomisierung der Texturvorlage. Wo früher ein komplettes Fenster auf der Textur lag, liegen jetzt mehrere Hölzer in verschiedenen Maserungen und Farbschattierungen. Das Bauen wird so abstrakter, das Ergebnis dagegen realistischer.

Links: Komplette Fassadentextur aus der Frühzeit von eep. Mitte: Texturausschnitt mit Materialien für die Fensterkonstruktion bei einem Free-Modell (rechts). Der realistischere Effekt wird mit höherer Polygonanzahl erkauft.
Werkzeuge für die Textur-Erstellung
Für die Erstellung der Texturen ist der Einsatz von Grafik- bzw. Bildbearbeitungsprogrammen unverzichtbar. Im Kapitel Empfohlene Zusatzsoftware, Abschnitt Bildbearbeitung sind einige solcher Programme aufgelistet. Die dort erwähnten Programme werden als Open Source angeboten und machen somit eine kostspielige Investition in Kaufsoftware zumindest vorerst überflüssig. Die Arbeit mit Grafikprogrammen ist je nach Programmtyp und -mächtigkeit teilweise komplex.
Dieser Artikel konzentriert sich auf die Texturarbeit im Home-Nostruktor selbst.
Unterstütze Bilddateiformate
Der Home-Nostruktor unterstützt diese Bilddateiformate:
- .tga (Truevision Advanced Raster Graphics Array)
- .dds (Direct draw surface)
- .png (Portable network graphics)
Alle drei Dateiformate zeichnen sich dadurch aus, dass sie mit Alphakanälen arbeiten und diese abspeichern können. Dies ist für die Arbeit an einem Modell sehr wichtig.
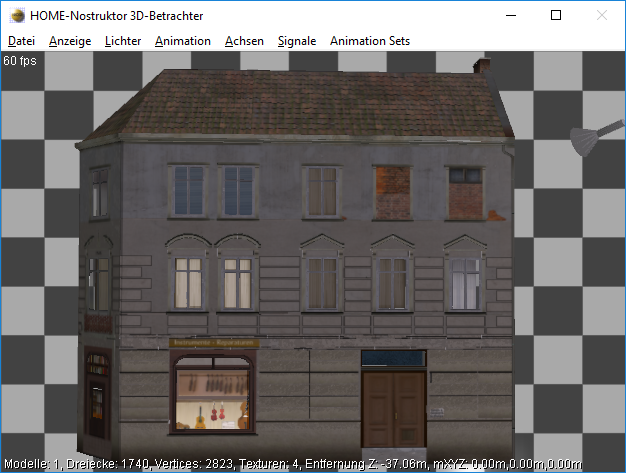
Die Abbildung zeigt die Fassade aus dem obigen Free-Modell. Für die letzte LOD-Stufe wurde auf sämtliche Details verzichtet, weil sie aus großer Entfernung ohnehin nicht sichtbar wären. Damit die Fensteröffnungen aber nachts leuchten können, sind sie jetzt durchbrochen. Das geschieht mittels Alphakanal in der Grafikdatei. Hier (in Photo-Paint) ist der ausgestanzte Teil in Karodarstellung sichtbar.

Der Texturausschnitt sieht auf eine .kon-Datei aufgebracht (oder als Objekt eingefügt) nun im 3D-Betrachter folgendermaßen aus:

Hinter den Öffnungen sind teilweise leuchtende Scheiben oder eine Einfachtextur mit Vorhängen positioniert.
Anlegen von Texturen
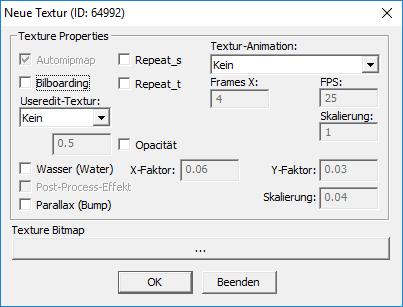
Neue Texturen legen Sie im .kon-Dateien-Dialog mit Klick auf das Symbol ![]() in der Fußzeile des Home-Nostruktors an. Es erscheint einDialogfenster, in welchem Sie die Eigenschaften der neuen Textur festlegen:
in der Fußzeile des Home-Nostruktors an. Es erscheint einDialogfenster, in welchem Sie die Eigenschaften der neuen Textur festlegen:

Parameter und Kurzbeschreibungen
id()
Unter diesem Parameter wird die eindeutige Textur-ID (s. Artikel) angegeben.
name()
Name der Datei mit dem Texturbild ohne Endung (*.tga, *.dds, *png). Der Name ist alphanumerisch, darf jedoch keine Leerzeichen oder Umlaute enthalten. Für die Übersicht sinnvoll ist ein Name, der der Texturen-ID entspricht.
Dieser Parameter muss unbedingt angegeben werden. Wenn Sie keinen Namen vergeben: Der Name ergibt sich bei der automatischen Anlage der Textur über das Dialogfeld aus dem Dateinamen der Bilddatei, die Sie über die Schaltfläche Texture Bitmap hinzufügen.
automipmap()
Für Anfänger unerheblich: Diesen Eintrag verwenden, ohne ihn verstehen zu wollen.
Gibt an, dass Mipmaplevel mit verringerter Auflösung automatisch erstellt werden. Es muss kein Wert übergeben werden, um das Mipmapping tatsächlich einzuschalten.
opacity()
Für Anfänger unerheblich: Diesen Eintrag verwenden, ohne ihn verstehen zu wollen.
Gibt an, dass und in welchem Grade eine Textur eine Fläche durchsichtig erscheinen lassen soll. Gültige Werte sind 0.0 (unsichtbar) bis 1.0 (opak). Dieser Parameter wird nur dann benutzt, wenn die Textur tatsächlich komplett eine Opazität, also einen Transparenzgrad erhalten soll. Wenn nur Teile der Textur transparent sein sollen, wird ein anderes verfahren angewendet.
billboarding()
Für Anfänger wichtig.
Mit diesem Parameter wird die Fläche der Polygone durchbrochen. Wird nur dann benutzt, wenn die Textur Durchbrüche aufweist (Fensteraussparungen, Geländerzwischenräume usw.).
repeat_s()
Für Anfänger wichtig.
Wenn dieser Parameter vorhanden ist, werden die Texturen in X-Richtung wiederholt, sobald sie den Bereich 0.0 - 1.0 überschreiten. Zum Parameter wird kein Wert übergeben.
repeat_t()
Für Anfänger wichtig.
Wenn dieser Parameter vorhanden ist, werden die Texturen in Y-Richtung wiederholt, sobald sie den Bereich 0.0 - 1.0 überschreiten. Zum Parameter wird kein Wert übergeben.
magfilter()
Für Anfänger unerheblich: Diesen Eintrag verwenden, ohne ihn verstehen zu wollen.
Gibt den Magnification-Filter an. Gültige Werte sind: 0 und 1. Dieser Parameter muss angegeben werden.
minfilter()
Für Anfänger unerheblich: Diesen Eintrag verwenden, ohne ihn verstehen zu wollen.
Gibt den Minification-Filter an. Gültige Werte sind: 0, 1, 2, 3, 4, 5. Dieser Parameter muss angegeben werden.
Erklärungen zu den Texturparametern
Mipmapping (automipmap)
Bezeichnet eine Technik, bei der Texturen in größeren Entfernungen mit verringerter Auflösung dargestellt werden. Dies kann Flimmereffekte beseitigen und gibt bessere Kontrolle über die Darstellung von Objekten in größerer Entfernung. Mit dem Parameter automipmap() werden die Mipmap-Level automatisch berechnet, indem die Farbwerte jeweils vierer Texel zu einem verrechnet werden (Einfache Mittelung). Mit dem Schlüsselwort "MipMapLevel" hat man die Möglichkeit, von Hand erzeugte Mipmaplevel anzugeben, allerdings wird dies nicht mehr praktiziert, da diese über das DDS-Tool automatisch erzeugt und mitgespeichert werden.
Opazität (opacity)
Diese Einstellung ist weit weniger universell verwendbar, als es zunächst scheint. Eine Textur mit einer Opazität = 1 wird zwar in Anteilen die Szenerie hinter ihr sichtbar sein lassen, jedoch betrifft das nur die Polygone, die zum Zeichenzeitpunkt der halb durchsichtigen Fläche bereits gezeichnet wurden. Da Modelle in der Regel nicht von hinten nach vorne gezeichnet werden, wird das Bild nicht immer korrekt erscheinen. Diese Einstellung war ursprünglich nur für Rauchwolken gedacht.
Billboarding:
Texel mit der Farbe RGB: 0,0,0 (schwarz) werden nicht gezeichnet. Man sieht dann an diesen Stellen die Szenerie dahinter. Beim Auto-Mipmapping können hier Probleme auftreten, da vollautomatisch nicht immer korrekt bestimmt werden kann, ob ein Texel jetzt unsichtbar ist, oder nicht. Etwa, wenn zwei unsichtbare und zwei sichtbare zu einem verrechnet werden. Dieser Effekt bildet unschöne schwarze Ränder an den Stellen, wo die Grenze zwischen den sichtbaren Flächen und Durchbrüchen liegt, kann aber sehr leicht vermieden werden.
Texturwiederholungen (repeat_s, repeat_ t)
Mit den Parametern repeat_s() und/oder repeat_t() gibt man an, dass die Textur in X- bzw. Y-Richtung wiederholt werden soll, wenn die Texturkoordinaten den Bereich zwischen 0 und 1 überschreiten. Dies kann im Zusammenhang mit den Texturfiltern zu Problemen führen. Wenn beim Filtern Texelwerte herangezogen werden müssen, die jenseits der Texturgrenzen liegen. Hier können Streifen entstehen, die die Farbe der gegenüberliegenden Texturseite einmischen. Ohne "Repeat" hätten die verwendeten nicht existierenden Texel die Farben der letzten existierenden. Auch beim Einsatz des Billboardings kann es passieren, dass unsichtbare Texel an einem Texturrand wieder sichtbar werden. In solchen Fällen kann man entweder die Filtermethoden auf "NEAREST" stellen, auf die Wiederholung verzichten, oder aber die Textur so anordnen, dass auf beiden Seiten, dieselben Pixel verwendet werden. (Man kopiert hierzu die erste Pixelreihe der linken Seite und fügt diese auf der rechten Seite ein).
Texturfilter (magfilter, minfilter)
Grundsätzlich steht der Renderer vor dem Problem, dass er "entscheiden" muss, welches Bildelement (Texel) einer durch die 3D->2D Projektion unter einem Pixel zu liegen kommenden texturierten Fläche die Farbwerte für das Pixel liefern soll. Es gibt zwei Situationen.
- In der einen sind die texturierten Flächen soweit weg, dass mehrere Texel in ein Pixel fallen: Hier wird der sogenannte Minifikation-Filter aktiv.
- In der anderen überdeckt ein Texel mehrere Pixel: Hier wird die Darstellung durch den Magnifikationfilter beeinflusst.
Werte für den Magnifikationfilter
0 GL_NEAREST: Es wird das Texel die Farbe eines Pixels bestimmen, dessen Zentrum dem Pixelzentrum am nächsten liegt.
1 GL_LINEAR: Es werden die vier Pixel einem nächst liegenden Texel zur Farbbestimmung herangezogen.
Werte für den Minifikationfilter
0: GL_NEAREST: Das dem Pixelmittelpunkt zunächst liegende Texel bestimmt die Farbe des Pixels.
1: GL_LINEAR: Die vier dem Pixelmittelpunkt zunächst liegenden Texel werden zur Farbe des Pixels verrechnet.
2: GL_NEAREST_MIPMAP_NEAREST: Wie GL_NEAREST, nur werden abhängig von der Entfernung Mipmaplevel zur Farbbestimmung
benutzt.
3: GL_LINEAR_MIPMAP_NEAREST: Es wird abhängig von der Entfernung ein Mipmaplevel benutzt, die endgültige Farbe des Pixels jedoch aus den vier Zunächstliegenden Texeln in dem Mipmaplevel gemittelt.
4: GL_NEAREST_MIPMAP_LINEAR: Es werden die beiden am besten zu der Entfernung passenden Mipmaplevel benutzt. Relevant ist aber immer nur das Texel, das dem Pixelmittelpunkt am nächsten liegt.
5: GL_LINEAR_MIPMAP_LINEAR: Es werden die beiden am besten zu der Entfernung passenden Mipmaplevel benutzt. Die Farbwerte die jeder Mipmaplevel beisteuert werden aus den dem Pixelzentrum nächstliegenden Texeln gemittelt.
repeat s+t max SUMME 15 aus s*t / 2 tex 2mal rendern (ToDo: Wer versteht das? Fragt HW1, der Autor dieses Artikels)
Texturabbildung
Die Texturabbildung beschreibt die Art und Weise, wie die Textur auf das Objekt gelegt wird.
Man unterscheidet nach der Anzahl der Texturkoordinaten:
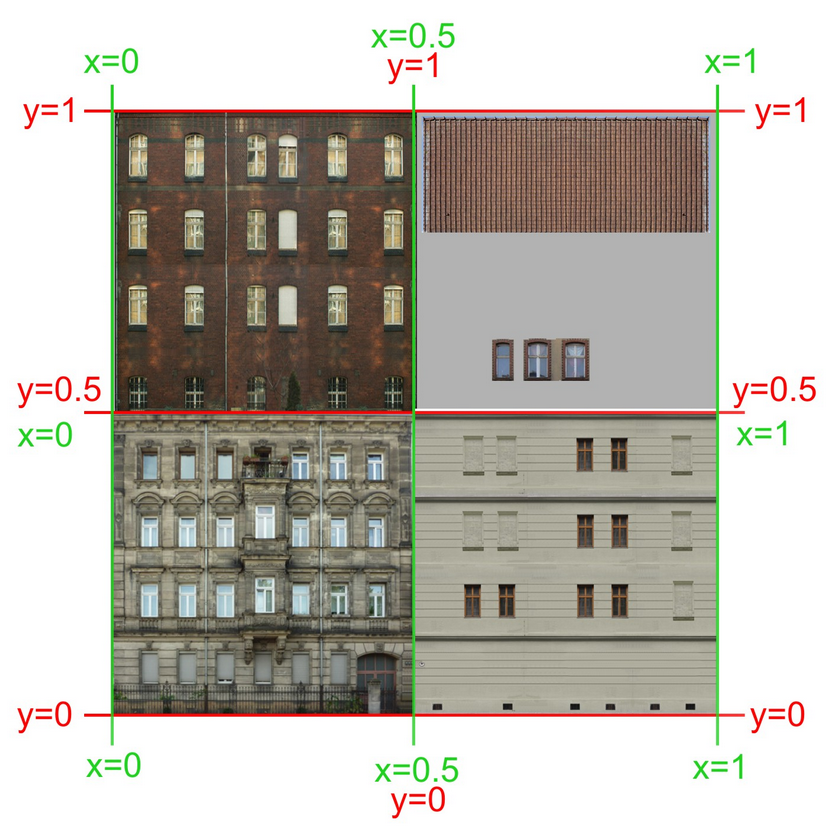
Im Home-Nostruktor werden fast ausschließlich zweidimensionale Texturen eingesetzt, daher beschränken sich die folgenden Erläuterungen auf diesen Fall. Dabei haben die Texturkoordinaten zwei Dimensionen "u" und "v", die hier aber zum besseren Verständnis (wie im Home-Nostruktor) als "x" und "y" bezeichnet werden. Diese zwei Koordinaten geben eine relative Position auf der Textur an:

Abb.: Beispiel Haustextur mit u/v bzw. x/y-Texturkoordinaten
Diese Form des Koordinatensystems verwendet statt fester Pixelzuweisung Prozentwerte. Direct3D unterstützt Mip-Mapping, d.h. beim Laden der Texturen kann man Direct3D anweisen, von einer Textur mehrere kleinere Kopien, (sogenannte Mipmap-Level) zu erstellen, oder wenn bereits vorhanden, im Speicher zu behalten (bei 256x256 also: 128x128, 64x64, 32x32, 16x16, 8x8, 4x4, 2x2, 1x1). Direct3D wählt je nach Entfernung des Polygons von der Kamera, welcher Textur-Mipmap-Level verwendet wird, da es überflüssig ist, eine Textur von 256x256 zur Laufzeit auf eine Größe von ein paar Pixeln (bei weit entfernten Objekten) herunterzurechnen. Das Ergebnis ist bei einer kleineren Textur bei großer Entfernung genau dasselbe, nur dass der PC durch die Abbildung der kleineren Textur viel Renderingzeit spart.
Die folgenden drei Absätze sind für Anfänger unerheblich.
Es ergeben sich nun bei der Abbildung einer zweidimensionalen Textur auf ein dreidimensionales Objekt folgende Probleme:<br<>
- Verzerrungen
- Streckungen und Stauchungen
- Wiederholungen von Texturen
Die Aufgabe der Abbildung ist es nun, für einen Punkt in Objektkoordinaten den passenden Punkt in Texturkoordinaten zu finden. Es gibt für die Abbildung von Texturen auf dreidimensionale polygonale Objekte zwei Verfahren:
- Auffalten von benachbarten Polygonen in eine Ebene
- Zweiteilige Abbildung
Beim Auffalten des Objekts wird ein Polygon "n" solange um die Achse zwischen den Polygonen "n" und "n"-1 gedreht, bis die beiden Polygone in einer Ebene liegen. Dieser Vorgang wird für jedes Polygon des Objekts durchgeführt. Vor dem Auffalten des Polygons ist es allerdings notwendig, Informationen über die Nachbarschaftsbeziehungen zwischen den einzelnen Polygonen des Objekts zu speichern, da das Auffalten des Objekts nicht eindeutig ist. In der Folge kann die Textur direkt auf die Ebene projiziert werden und somit kann jedem Polygoneckpunkt eine Texturkoordinate zugeordnet werden. Bei Anwendung dieses Verfahrens kann es allerdings zu Diskontinuitäten der Texturdarstellung an den Polygonkanten kommen.
Texturierung im *.kon-Dialog des Home-Nostruktors
Die Texturierung einer geometrischen Figur wird mittelbar über den Vertexdialog ![]() des jeweiligen Einzelvertex der Figur vorgenommen. Möglich ist ebenso die unmittelbare direkte Texturierung. Unmittelbar meint hier, dass Sie die Texturkoordinaten direkt bei der Erstellung der Figur eingeben:
des jeweiligen Einzelvertex der Figur vorgenommen. Möglich ist ebenso die unmittelbare direkte Texturierung. Unmittelbar meint hier, dass Sie die Texturkoordinaten direkt bei der Erstellung der Figur eingeben:
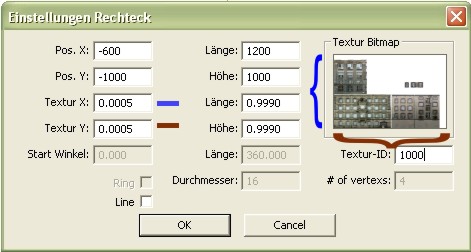
Unmittelbare Texturierung:

Die Abbildung zeigt: Sie geben die Anfangswerte der Texturkoordinaten in X- und Y-Richtung in den Feldern "Textur X" bzw. "Textur Y" ein. In den beiden Feldern rechts neben Textur X/Y liegen die Eingabefelder für die Länge und Höhe, d.h. für "Länge" = Länge der Strecke in X-Richtung und für "Höhe" = Länge der Strecke in Y-Richtung.
Das bedeutet:
- In X-Richtung wird die Textur von Koordinate 0.0005 bis 0.9995 (0.0005 + 0.9990) aufgebracht
- In Y-Richtung wird die Textur von Koordinate 0.0005 bis 0.9995 (0.0005 + 0.9990) aufgebracht
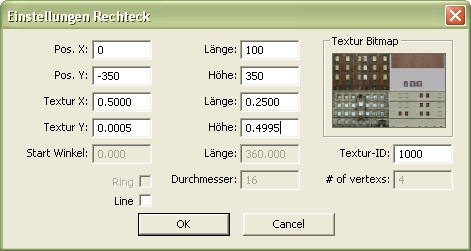
Wünschen Sie beispielsweise, dass die Textur in X-Richtung von der Mitte (0.5) bis zu drei Vierteln (0.75) der Textur aufgebracht wird, und in Y-Richtung vom Anfang (0.0005) bis zur Mitte (0.5) der Textur, so geben Sie folgende Werte in das Dialogfeld ein:
 Als Anfangs- und Endwert der Texturkoordinaten wählen Sie stets Werte etwas größer 0 bzw.etwas kleiner 1. Denn würde die Textur direkt von Beginn desBildes, d.h. von 0 bis 1, auf das Modell aufgebracht, käme es an der Rändern der geometrischen Figur zur Bildung von unerwünschten Effekten.
Als Anfangs- und Endwert der Texturkoordinaten wählen Sie stets Werte etwas größer 0 bzw.etwas kleiner 1. Denn würde die Textur direkt von Beginn desBildes, d.h. von 0 bis 1, auf das Modell aufgebracht, käme es an der Rändern der geometrischen Figur zur Bildung von unerwünschten Effekten.

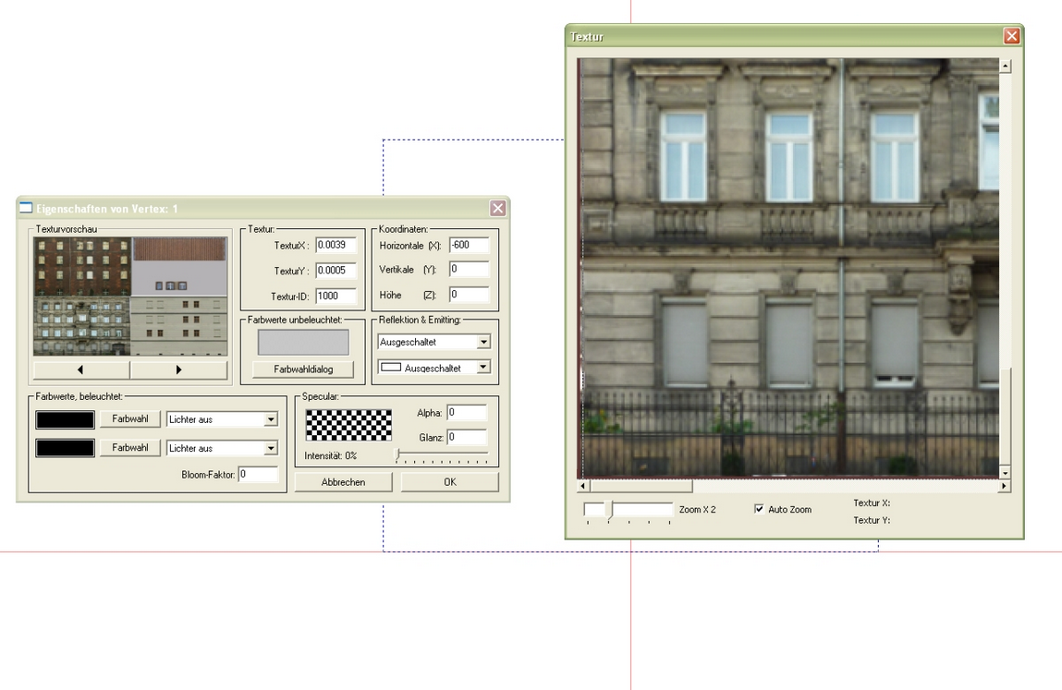
Mittelbare Texturierung
Sie geschieht über den Vertexdialog der jeweiligen Einzelpunkte/ Vertizes. Hierzu rufen Sie den Vertexdialog des betreffenden Vertex mit Klick auf die Schaltfläche ![]() auf. Im Dialogfenster geben Sie die direkten Koordinaten in X- und Y-Richtung ein. Dies geschieht in den Feldern TexturX und TexturY. In der unten stehenden Beispielgrafik wurde so der Vertex 1 (linker, unterer Vertex) mit den Koordinaten TexturX: 0.0039 und TexturY: 0.0005 versehen.
auf. Im Dialogfenster geben Sie die direkten Koordinaten in X- und Y-Richtung ein. Dies geschieht in den Feldern TexturX und TexturY. In der unten stehenden Beispielgrafik wurde so der Vertex 1 (linker, unterer Vertex) mit den Koordinaten TexturX: 0.0039 und TexturY: 0.0005 versehen.
Die Texturkoordinaten können auch durch direkte Auswahl eines Punktes auf dem Vorschaubild im Dialog "Textur" gesetzt werden. Der Dialog "Textur" (in der Grafik rechts ) öffnet sich durch Klick auf das Bild in der "Texturvorschau". Die Texturkoordinate (TexturX/TexturY) selbst wird durch einen Doppelklick mit der linken Maustaste an der gewünschten Stelle des Bildes im Dialog "Textur" gesetzt. Für "genaues Treffen" eines Pixels im Bild steht die Zoom-Funktion im Dialog zur Verfügung.

Abschlussbemerkung:
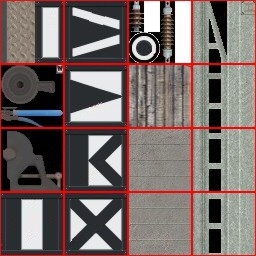
Für die Texturierung der geometrischen Figuren über den Dialog ist es sinnvoll, die Texturkoordinaten aus der Arbeit an der Textur im jeweiligen Grafikprogramm zu entnehmen. Ebenso kann es hilfreich sein, sich bei der Erstellung einer Textur vorab ein virtuelles Maschennetz in Form eines Schachbretts zu erstellen. So kann man z.B. Texturschritte bzw. Koordinaten in X- und Y-Richtung von z.B 0.0 ,0.1, 0.2, 0.3, bis 1.0 festlegen. Dies erleichtert das spätere Aufbringen der Textur auf die jeweilige Figur, indem man für die X- und Y-Werte anschließend die Koordinaten von z.B. 0.1,0.2, 0.3, etc. verwendet und diese ohne weitergehende Berechnungen eingibt.

Beispiel für ein Maschennetz